Introduction
Shortly after completing the d20, I revised and fixed the panels so that they could be assembled without requiring the extensive rework to fix the swapped Gate/Source connections.
You can find the updated files here: https://github.com/gregdavill/d20-hardware/tree/main/pcb/led-panels/d20_tri_r0.3 I’ve also released a r1.0 version, which is the same layout, but I’ve updated the SKiDL source for the design so that it correctly produces a BOM, I’ve also added some alternatives to the BOM.
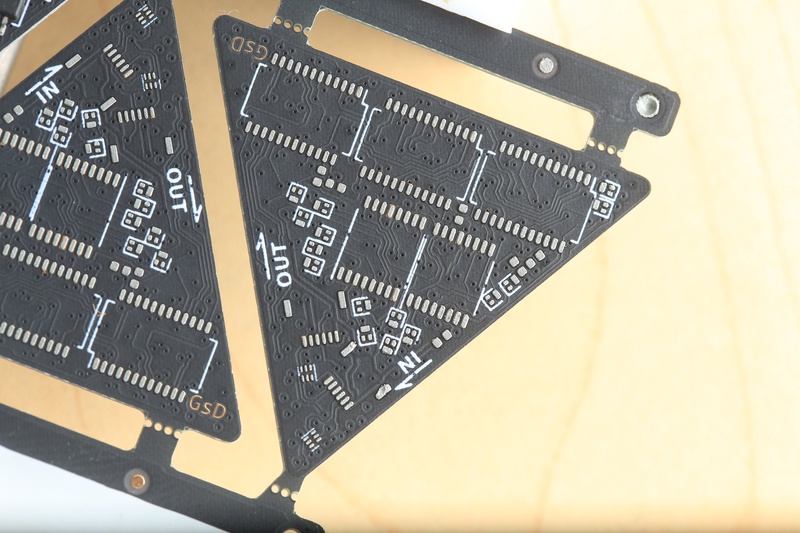
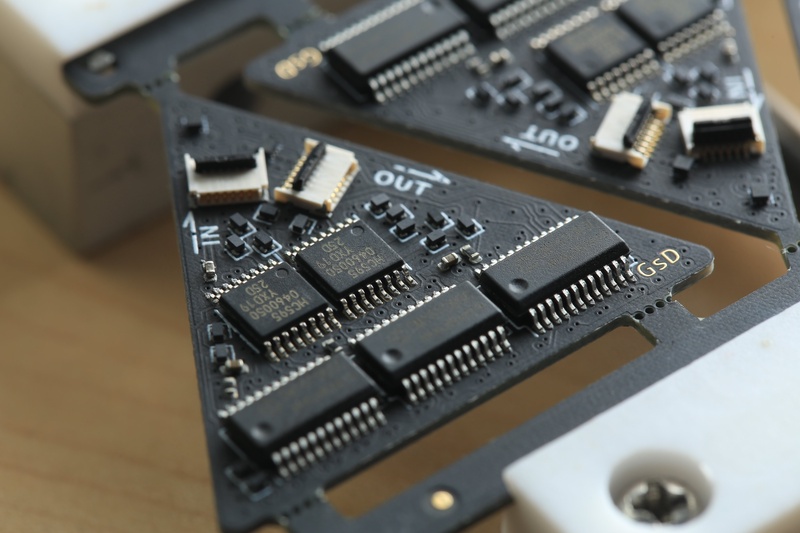
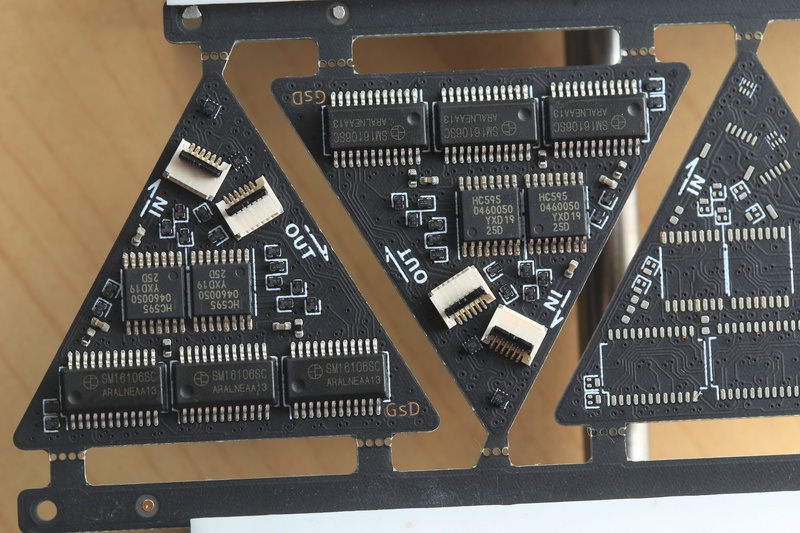
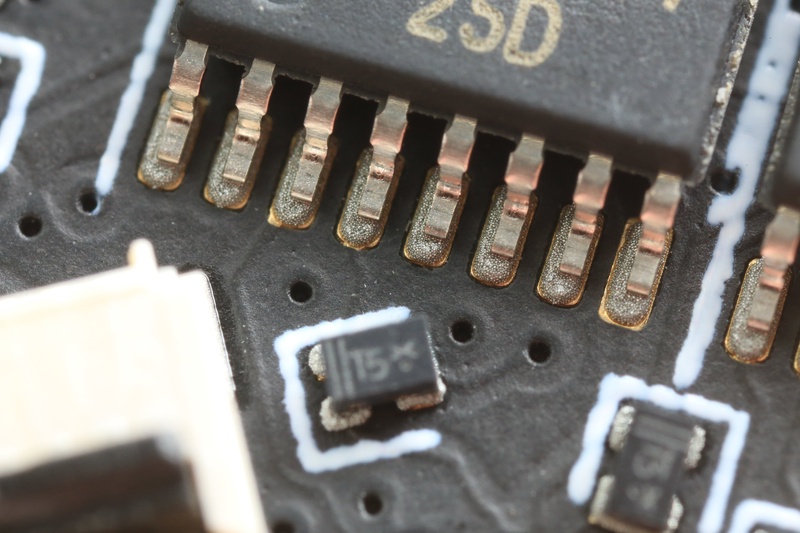
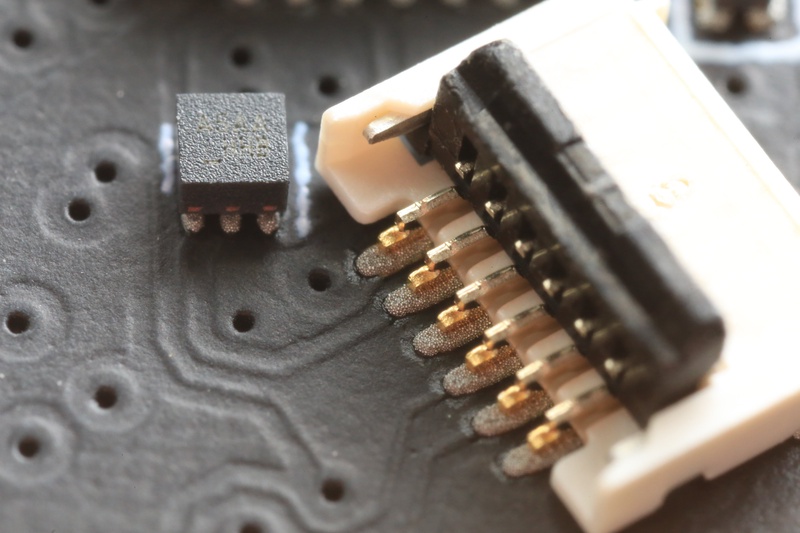
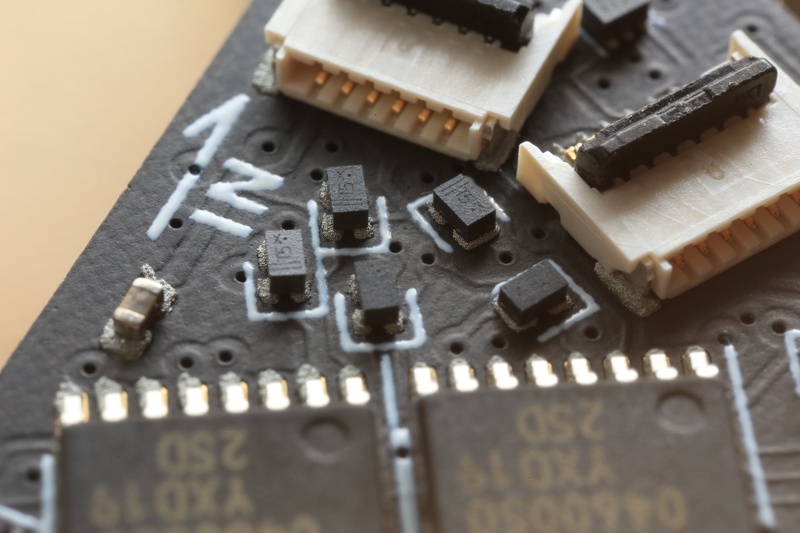
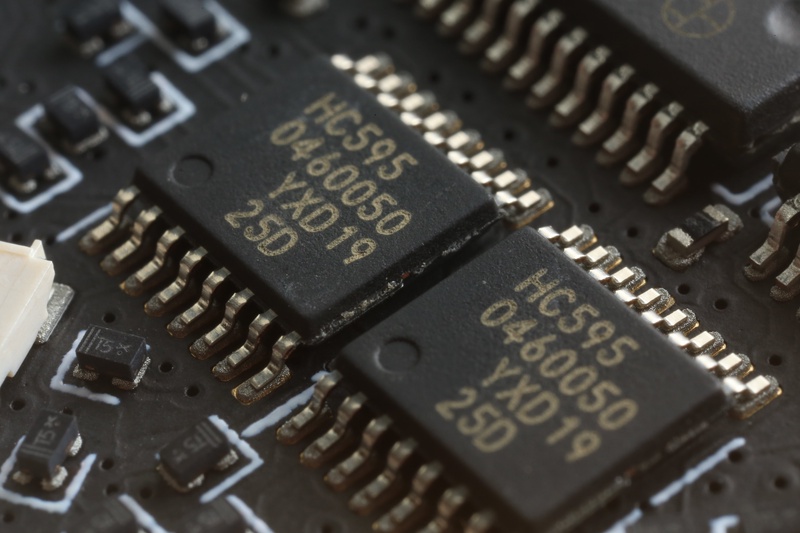
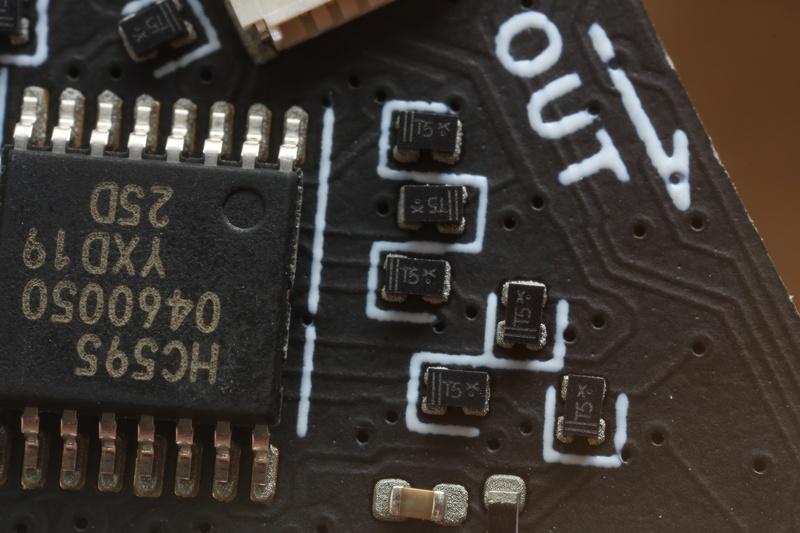
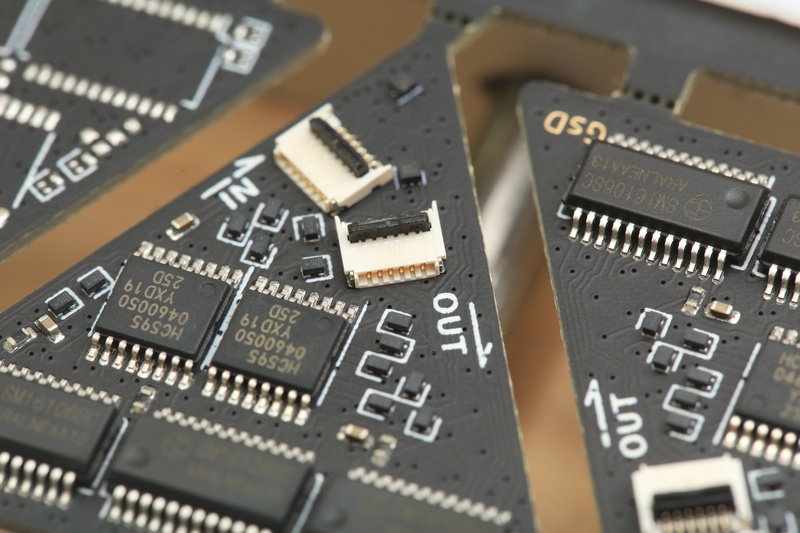
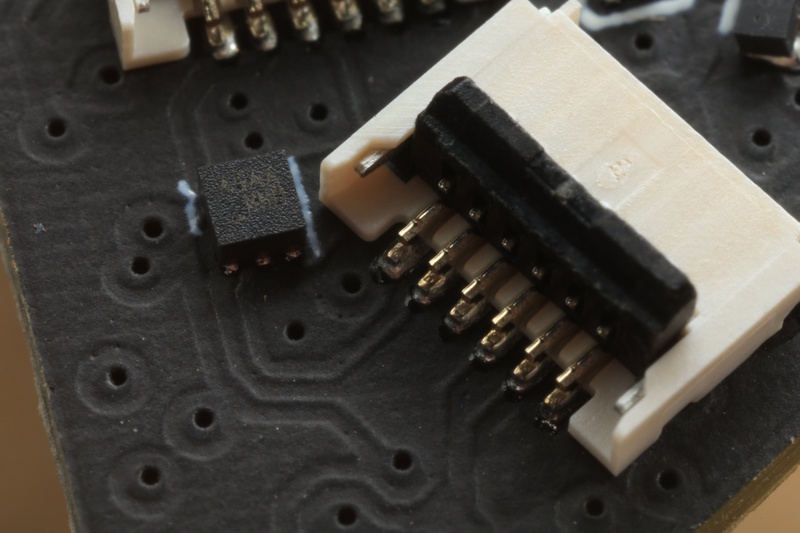
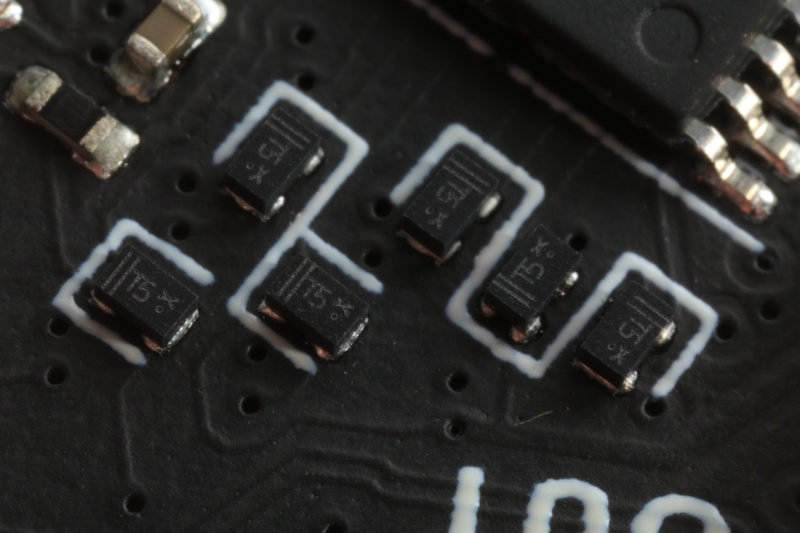
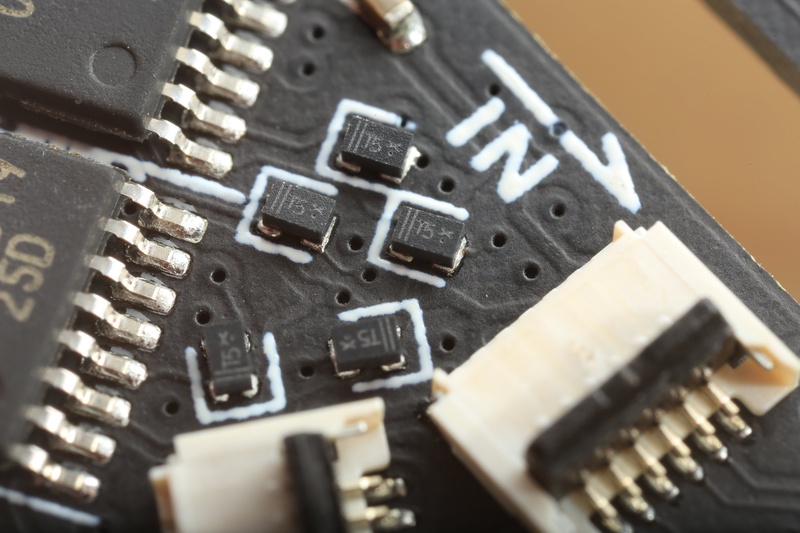
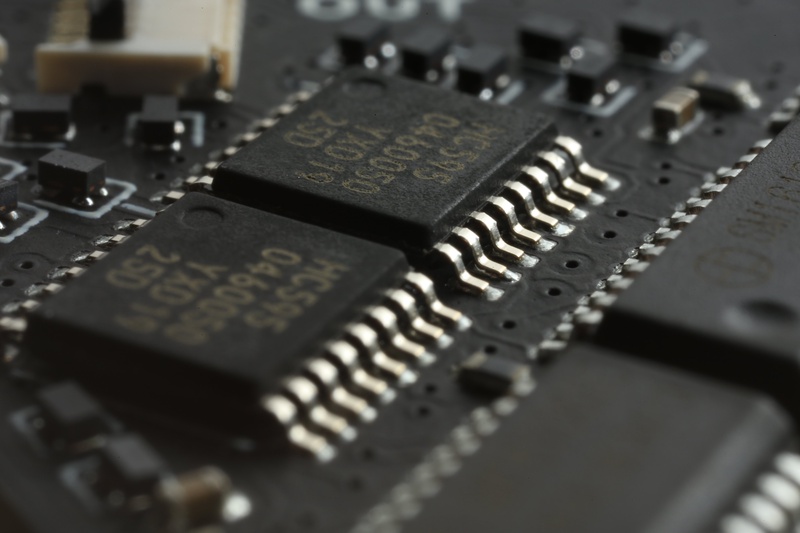
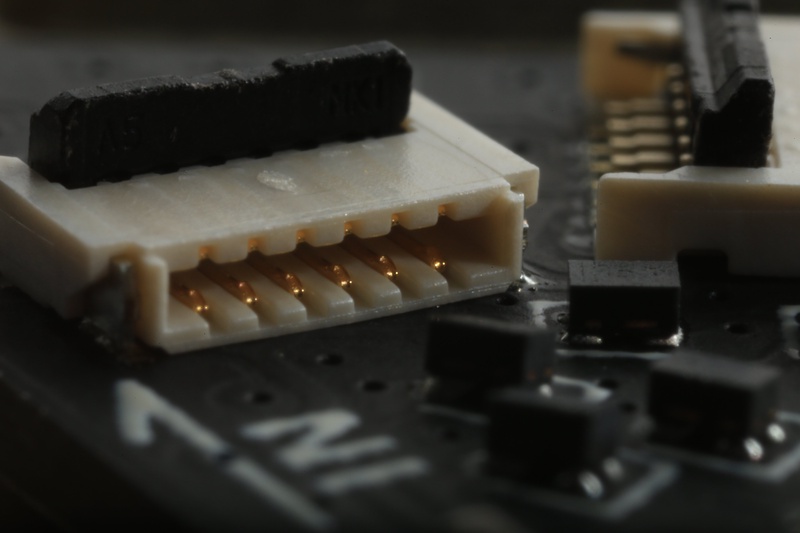
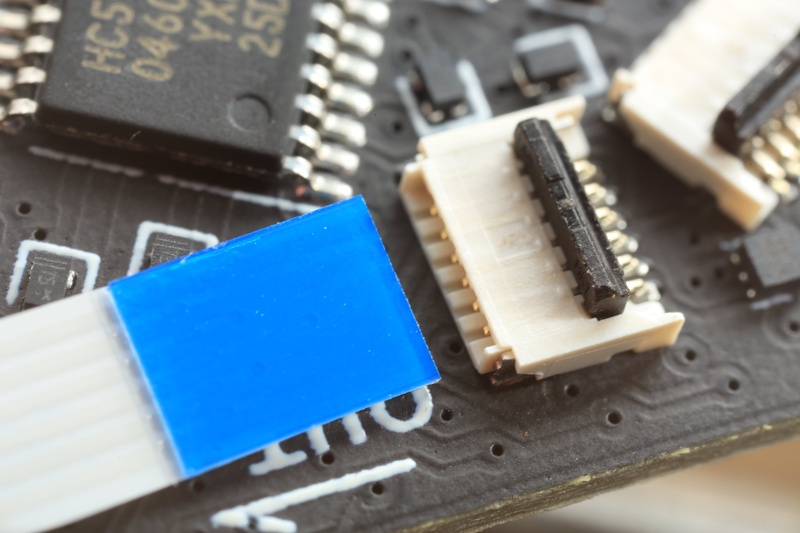
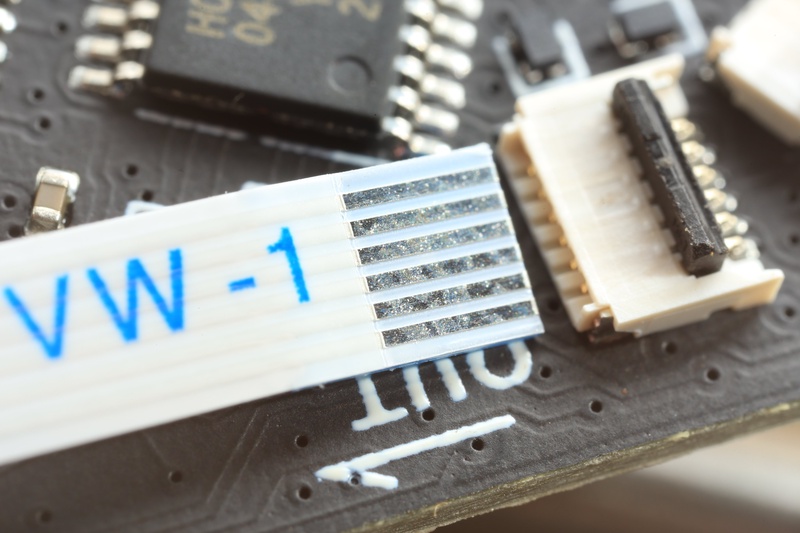
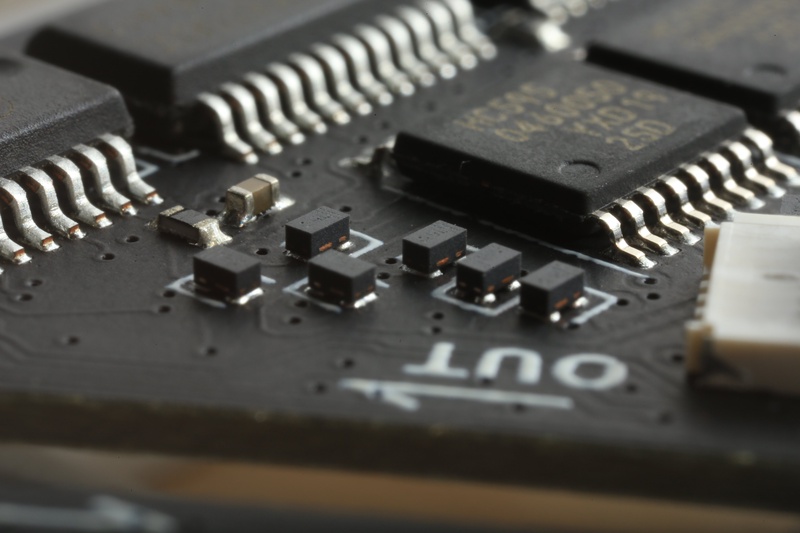
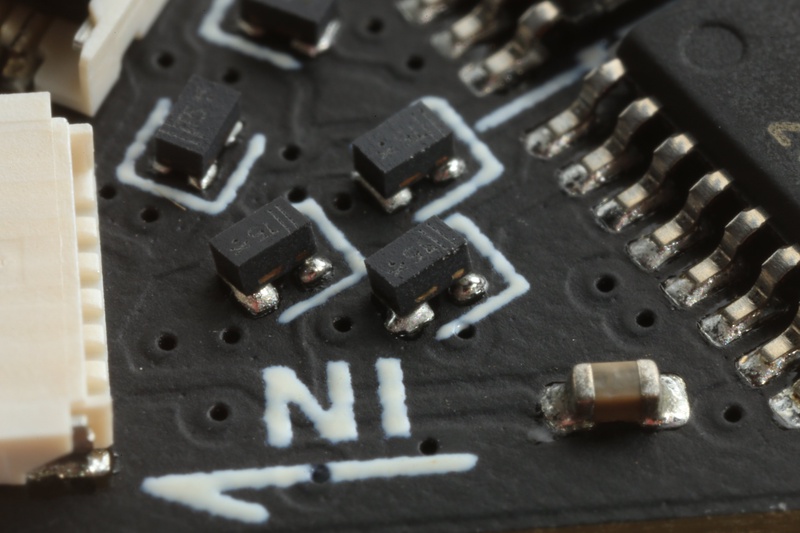
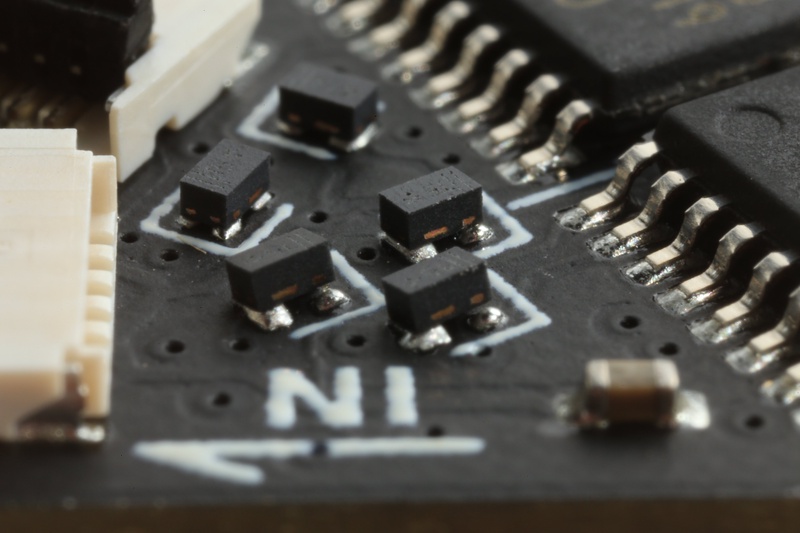
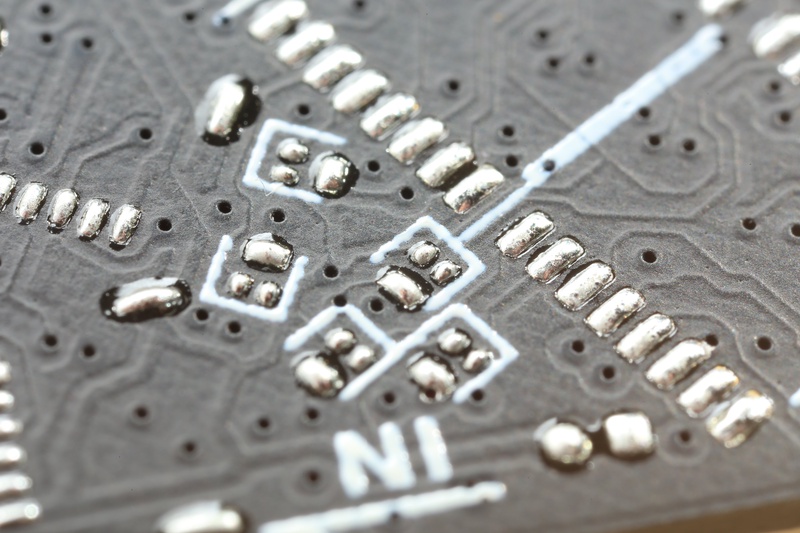
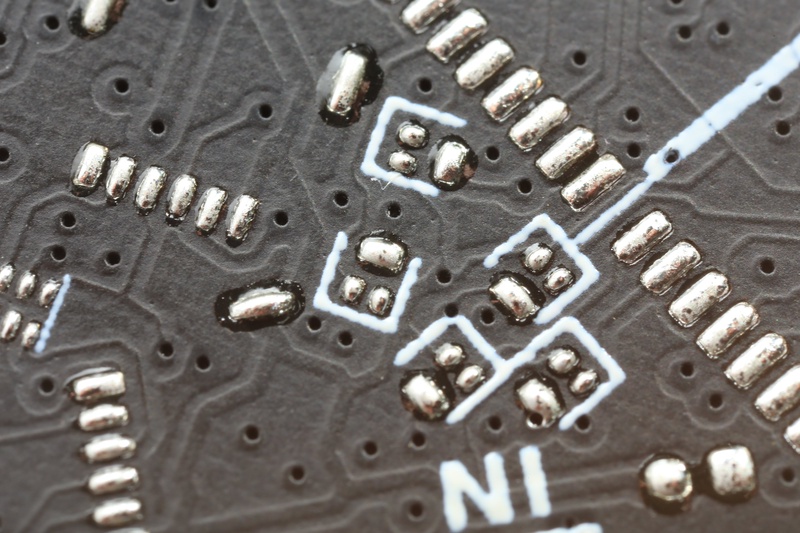
After creating the updated design I assembled some to ensure they worked as expected. During the assembly I took a fair few photos and posted them to twitter. I’m reposting them here so that they’re easier to find.
Click on any photo to enlarge.
Photos